GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
Blog Article
Enhance Your Page Tons Time Using GTmetrix PageSpeed Tools
GTmetrix PageSpeed devices supply a durable structure for evaluating your site's efficiency with informative metrics and workable suggestions. By leveraging functions such as the waterfall chart and efficiency ratings, you can recognize details locations that call for attention.
Comprehending GTmetrix Fundamentals
GTmetrix is a powerful tool made to evaluate the performance of web pages, offering important insights right into tons times and general individual experience. By utilizing both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies an extensive assessment of numerous web performance aspects. This double method makes it possible for individuals to identify specific locations for enhancement and optimize their internet sites successfully.
The tool creates in-depth records that highlight crucial efficiency indications, including page load time, complete web page dimension, and the variety of requests made. Additionally, GTmetrix appoints a performance rating, giving customers an at-a-glance understanding of their web site's effectiveness.
Customers can access numerous functions, such as the ability to examine from various geographic areas and tools, making sure that the evaluation shows the viewpoints of diverse customer experiences. Furthermore, GTmetrix offers actionable recommendations, leading internet site owners toward best techniques for optimization.
Understanding these basics is crucial for webmasters and electronic online marketers alike, as improved page lots times can enhance user involvement, boost conversion rates, and bolster internet search engine rankings. Familiarity with GTmetrix leads the way for efficient performance optimization approaches.
Examining Your Efficiency Report
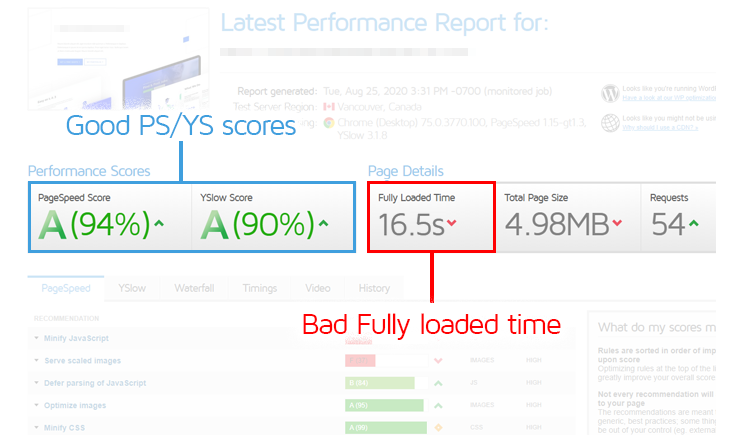
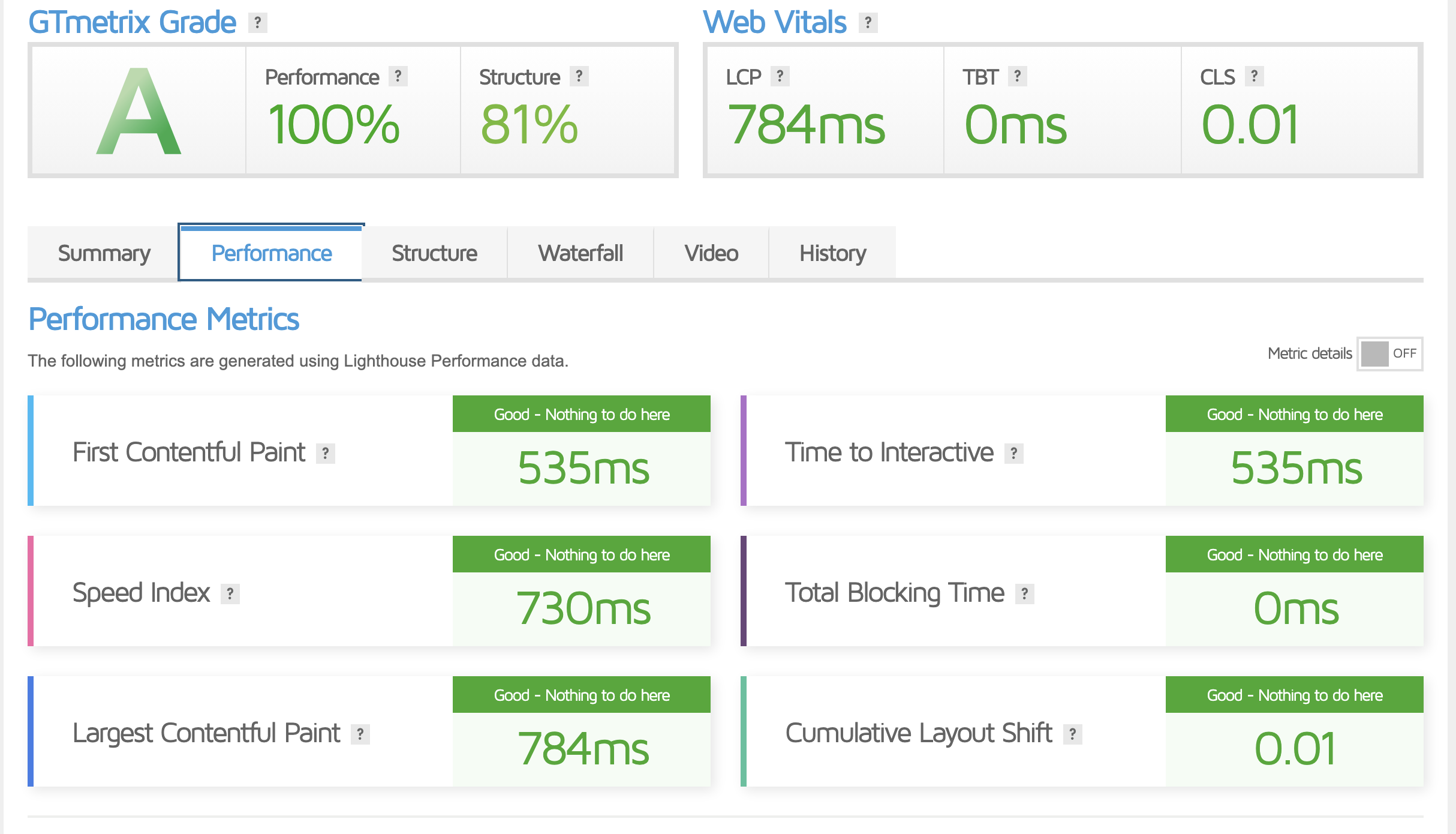
Once individuals have produced their efficiency reports with GTmetrix, the following step is to completely assess the information provided. The report normally consists of two core metrics: PageSpeed Rating and YSlow Rating, which give an introduction of your website's efficiency against industry requirements (gtmetrix pagespeed). A high score suggests efficient filling times, while a reduced rating signals areas needing enhancement
Upon evaluating the report, users ought to concentrate on the waterfall chart, which aesthetically represents the loading sequence of each aspect on the page. This in-depth breakdown allows customers to recognize which sources are triggering hold-ups. Pay certain attention to the loading time of crucial possessions like pictures, stylesheets, and scripts.
Furthermore, GTmetrix supplies understandings into various efficiency indicators, such as fully loaded time, total web page dimension, and the number of requests made. Understanding these metrics is crucial for determining certain bottlenecks affecting overall efficiency.
Moreover, the record includes historical information, making it possible for individuals to track performance fads in time. This aspect is important for measuring the influence of any optimizations applied. By systematically examining these parts, users can obtain a detailed understanding of their website's performance landscape.
Secret Recommendations for Optimization

Firstly, pressing images is critical, as big files can considerably reduce down packing times. Make use of styles like WebP or carry out careless loading techniques to delay off-screen pictures up until they are needed.
Secondly, minifying CSS and JavaScript files lowers their size, which speeds up loading. Tools like UglifyJS or CSSNano can help in this procedure.
Third, leveraging web browser caching enables returning visitors to load pages quicker by saving fixed sources in your area. Set suitable expiry dates for cacheable products to make the most of efficiency.
Furthermore, take into consideration using a Web content Distribution Network (CDN) CDNs distribute your material throughout numerous servers worldwide, making sure that customers gain access to information from the closest location, additional lowering latency. - gtmetrix pagespeed
Implementing Modifications Successfully
To execute modifications properly, a structured method is necessary. Begin by focusing on the referrals supplied by GTmetrix based upon their possible impact on your page load time. Focus first on critical issues, such as image optimization and script minification, as these typically produce one of the most substantial improvements.
Next, assign resources and define responsibilities within your team. Assign tasks according to experience, ensuring that internet developers, developers, and web content makers team up perfectly. Establish a timeline for executing changes, which helps maintain energy and urges accountability.
After executing the changes, it is crucial to test the internet site extensively. Make use of GTmetrix to assess the web page tons time and confirm that the executed changes have actually created the preferred impacts. Determine any unpredicted concerns and make needed adjustments promptly.
Moreover, record each modification made, including the reasoning behind it and the result observed. This documentation will certainly offer as a beneficial recommendation for future optimization efforts and promote expertise transfer within the team. By following this organized strategy, you can make sure that your changes are not just effective yet also sustainable in accomplishing lasting performance enhancements.
Surveillance Progress Routinely
Consistently checking development is crucial to make certain that the adjustments made to enhance web page load time are sustainable and reliable. After executing approaches originated from GTmetrix PageSpeed Tools, it is vital to track the efficiency of your web site regularly. This not only assists determine any type of regressions in rate but likewise supplies insights into exactly how customer experience is progressing.
Make use of GTmetrix's coverage attributes to create routine efficiency records, which can highlight fads in time. Take note of vital metrics such as completely loaded time, complete page dimension, and the number of requests. Develop a routine to assess these metrics regularly-- regular monthly or regular, depending on your website's traffic and update frequency.

Final Thought
By recognizing the system's basics, examining efficiency reports, and applying vital suggestions, significant enhancements can be achieved. Inevitably, a systematic strategy to utilizing GTmetrix will lead to sustained improvements in website performance, promoting increased customer contentment and interaction.
GTmetrix is an effective tool made to analyze the efficiency of internet pages, offering useful insights right into load times and general user experience.As soon as customers have actually generated their performance reports via GTmetrix, the next step is to extensively analyze the data offered.Additionally, the record consists of historical information, enabling individuals to track efficiency trends over time.Use GTmetrix's coverage attributes to generate routine efficiency reports, which can highlight fads over time. Ultimately, a methodical technique to utilizing GTmetrix will lead to continual click here now enhancements in web visit our website site efficiency, cultivating increased user fulfillment and involvement.
Report this page